Nginx Proxy Manager con certificados SSL
Instalación y configuración de NPM en Docker Swarm
Una de las cosas que considero imprescindibles en entornos de trabajo o HomeLab es poder contar con un sistema de nombres de dominio (DNS) para la asignación de registros y sus respectivos certificados SSL al acceder a las aplicativos web. Siempre es posible acceder por dirección IP pero una URL tipo http://192.168.1.1/web carece del nivel mínimo aceptable a mi parecer.
En esta ocasión estaremos instalando Nginx Proxy Manager en un entorno Docker Swarm con dos nodos. Este nos servirá para -en conjunto con nuestro DNS- enrutar las consultas de registros DNS a las aplicaciones correspondientes y además agregar seguridad adicional al incorporar un certificado SSL gratis que será obtenido a través de Let’s Encrypt.
Instalación
Para la instalación de Nginx Proxy Manager (NPM) hay varias opciones, lo más sencillo es desplegarlo utilizando docker compose. En mi caso al tener un cluster de Docker Swarm, lo instalaré utilizando Docker Stack, para esto crearé el archivo nginx.yaml en el nodo principal de Swarm con el siguiente contenido:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
version: '3.8'
services:
app:
image: jc21/nginx-proxy-manager:latest
ports:
- target: 80
published: 80
mode: host
- target: 443
published: 443 # HTTPS
mode: host
- target: 81
published: 81 # Panel de administración
mode: host
volumes:
- npm_data:/data
- npm_letsencrypt:/etc/letsencrypt
environment:
DISABLE_IPV6: 'true'
deploy:
replicas: 1
placement:
constraints:
- "node.role==manager"
restart_policy:
condition: on-failure
networks:
- swarm-frontend
volumes:
npm_data:
npm_letsencrypt:
networks:
swarm-frontend:
external: true
Previamente, ya tengo creada la red swarm-frontend en Docker Swarm con el siguiente comando:
1
docker network create swarm-frontend --driver overlay
Es fundamental que la red se cree con el controlador overlay, ya que este tipo de red permite la comunicación entre servicios en diferentes nodos dentro del clúster de Docker Swarm. A diferencia de una red bridge, que solo funciona en un único nodo.
Teniendo claro lo anterior, desplegaré el stack con docker stack deploy.
1
docker stack deploy -c nginx.yaml nginx-proxy --detach=false
Configuración
Una vez instalado el stack, deberíamos poder acceder a la IP del nodo de Docker Swarm (192.168.1.121 en mi caso) y ver lo siguiente.
Para entrar al panel de administración es por el puerto 81. Utilizando las credenciales por defecto.
- Email:
[email protected] - Password:
changeme
En el primer inicio de sesión solicitará actualizar el usuario administrador y su contraseña.
Certificados SSL
Prerrequisitos
- Un dominio, yo utilizaré
cervant.net - Proveedor DNS, en mi caso Cloudflare
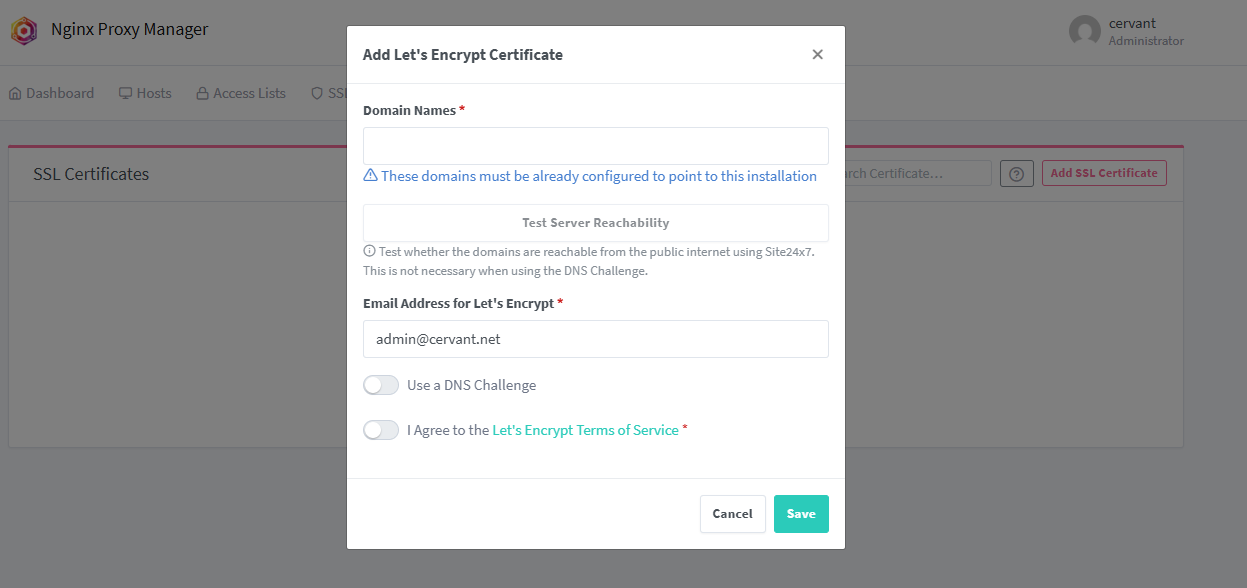
Para crear nuestro primer certificado SSL iremos a SSL Certificates y luego Add SSL Certificate
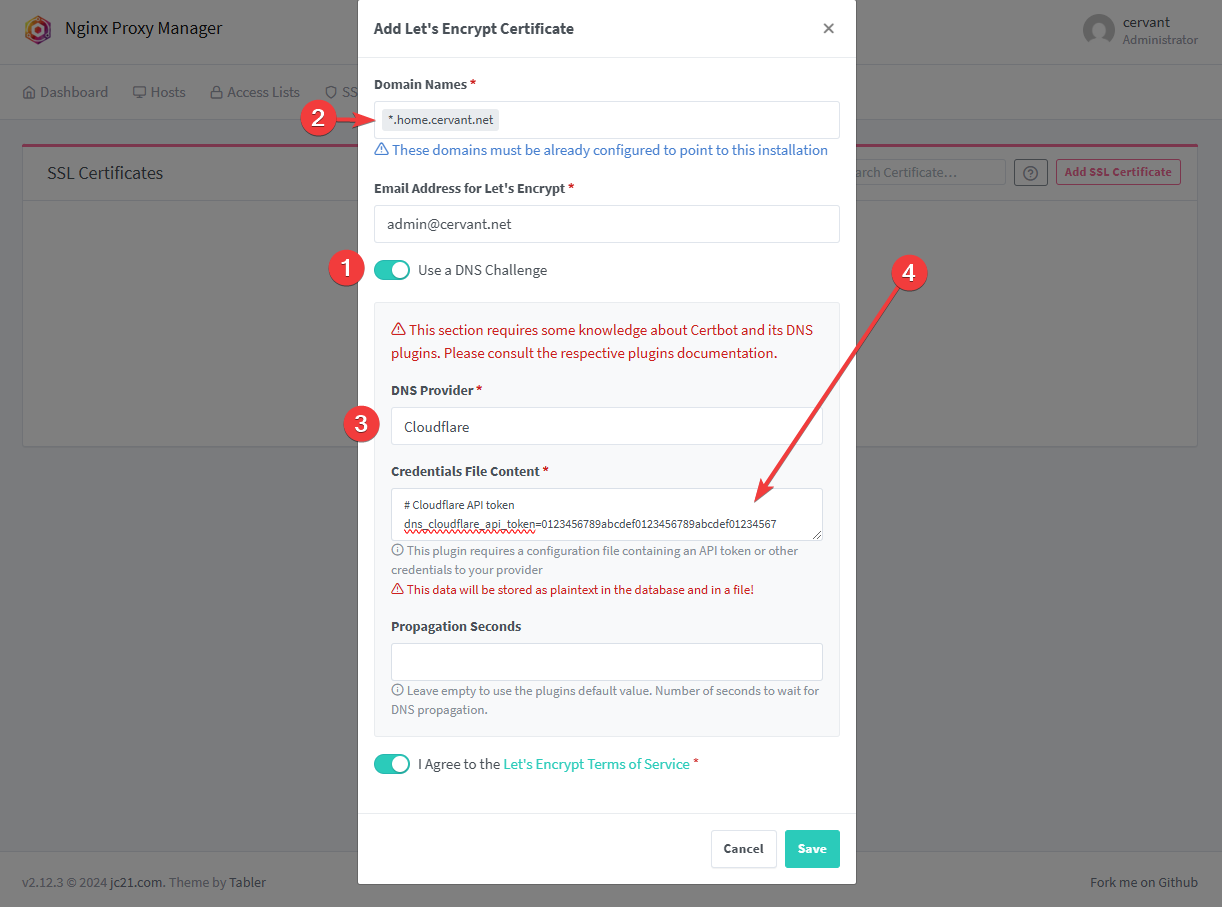
- Habilitar Use a DNS Challenge
- Agregar el o los dominios que se quieran utilizar para certificados SSL, yo en mi caso tengo todo publicado en mi DNS bajo
home.cervant.netsi que crearé un wildcard (*) que utilizaé para todas las aplicaciones de mi HomeLab - Seleccionar DNS Provider
- Reemplazar el valor con tu API Token, para cloudflare hay una guía aquí
- Finalmente aceptar los términos de Let’s Encrypt y guardar
| Recomiendo totalmente utilizar Cloudflare, su tier free es más que generoso y es lo que estaré usando para construir mi HomeLab y otros proyectos. |
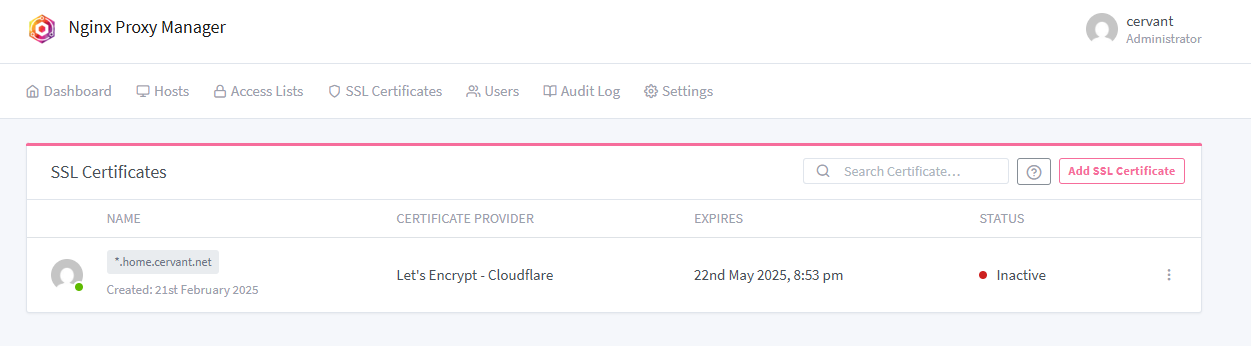
Al cabo de unos minutos si todo salió bien tendremos el certificado SSL creado con un estado Inactive. Esto solo significa que no está siendo utilizando aún.
Proxy Host
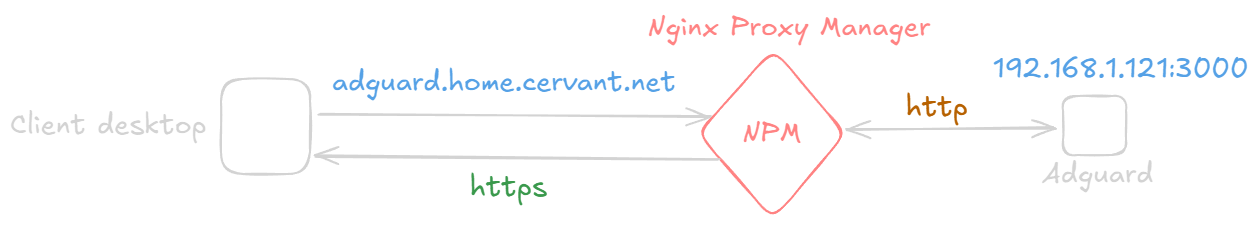
Antes de finalizar le daremos un uso al certificado SSL y a NPM para gestionar el acceso a las aplicaciones web por nombre. Configuraremos el acceso seguro a la web de mi DNS Adguard adguard.home.cervant.net. Ya cuento con el registro creado apuntando a la IP de Nginx. Lo que se quiere lograr es lo siguiente.
Para ello iremos a la pestaña Hosts > Proxy Hosts.
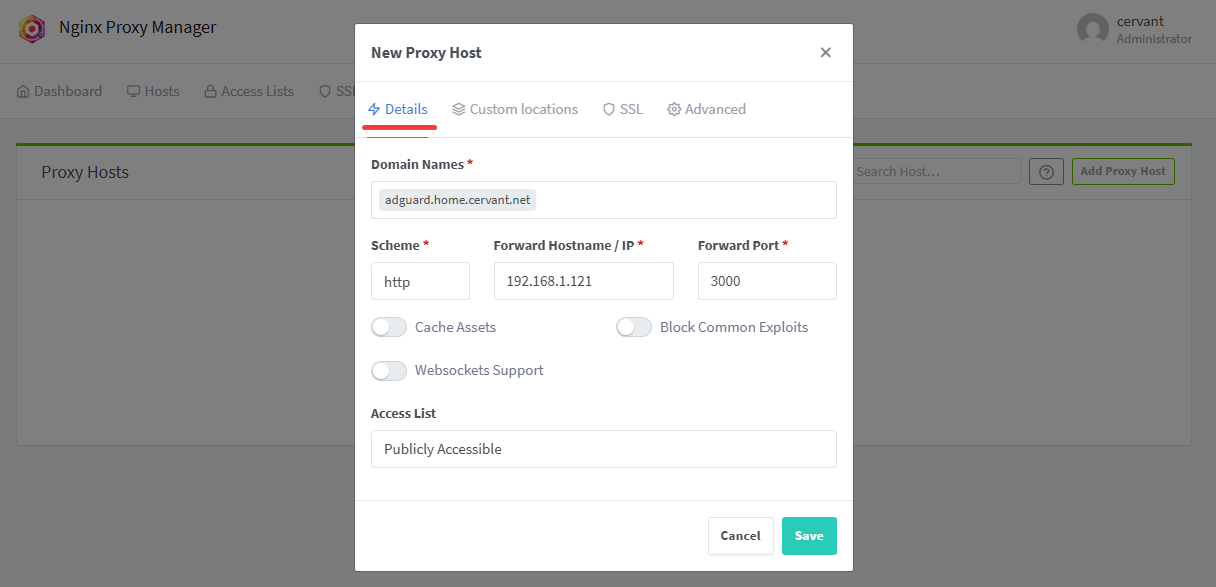
- Como Domain Name agregar el registro con el que queremos acceder a la web.
- en Scheme es importante dejarlo como
http, ya que el panel de administración del host responde porhttp. - en Forward Hostname / IP se debe ingresar la dirección IP del servicio al que queremos acceder.
- Para Forward Port es el puerto 3000 en nuestro caso.
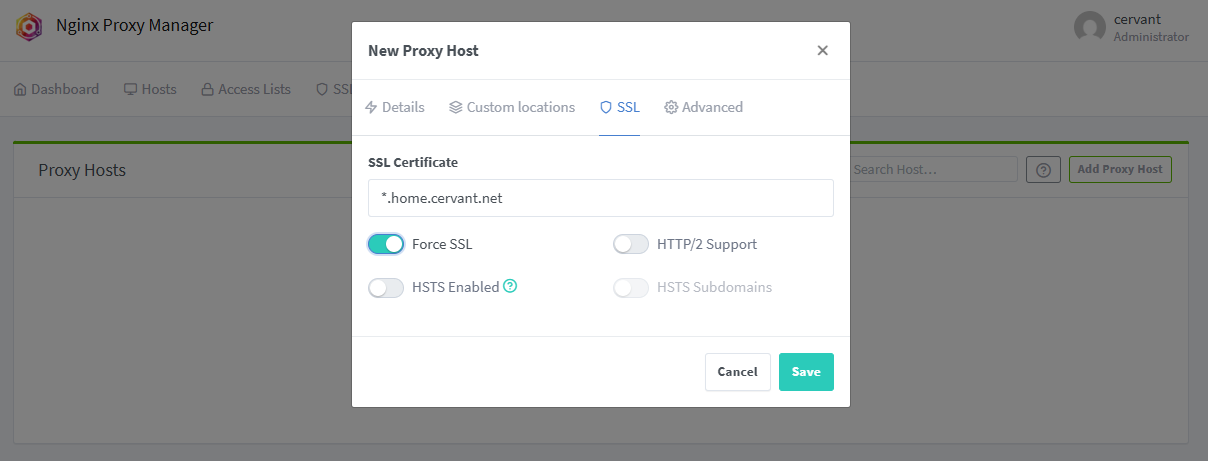
- Pasando a la pestaña SSL podremos agregar el certificado SSL que creamos previamente.
- Finalmente activaré Force SSL ya que solo me interesa que se acceda de forma segura a este host.
Construye, automatiza, repite. ¡Nos vemos en el próximo post!